A propos

Bonjour,
Je suis Sofiane ALIANE et je suis étudiant en première année de BUT Métiers du Multimédia et de l'Internet (MMI).
Au cours du projet SAE202, j'occupe le poste de développeur front-end au sein de l'agence MMI Agency. Mes responsabilités incluent la gestion de WordPress, la rédaction de contenu, ainsi que le développement du front-end du site web et de l'application.
Je vais vous présenter mon avancement par jour au cours de ce projet.

Rédaction des différents textes et pages à mettre sur le site WordPress. Cela inclut la description de l'agence, les détails des projets, les biographies des membres de l'équipe, les politiques de confidentialité et les informations de contact.

- Accueil : Mise en place de la page d'accueil avec une présentation générale de l'agence.
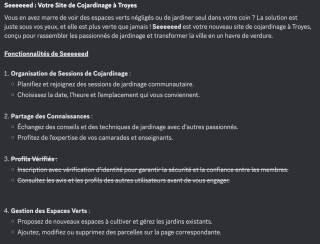
- Nos Créations : Création de la page dédiée à nos projets, y compris le projet "Seed".
- Organisation : Mise en place de la page avec le planning général de la semaine.
- Membres : Création de pages pour chaque membre de notre équipe, avec des informations individuelles.
- Contact : Création d'une page de contact avec un formulaire fonctionnel, coordonnées de l'agence et une carte intégrée pour l'adresse.
- Politique de Confidentialité : Ajout d'une page détaillant notre politique de confidentialité pour assurer la conformité avec les réglementations.

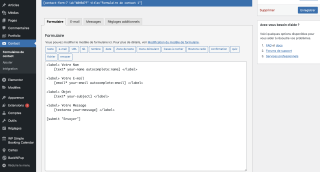
Utilisation du plugin Contact Form 7 pour créer un formulaire de contact fonctionnel. Configuration des champs nécessaires (nom, email, objet, message) et intégration du formulaire sur la page de contact. Test du formulaire pour s'assurer qu'il envoie correctement les messages à l'adresse email de l'agence.

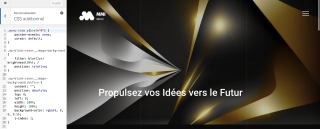
Application de styles pour correspondre à l'identité visuelle de l'agence, incluant les couleurs, typographies, mises en page, et autres éléments de design. Ajout de classes CSS personnalisées pour les besoins spécifiques.

Nous avons, pour la première partie de ce projet, décidé de tourner à Montgueux dans les vignes. Le paysage ainsi que l'atmosphère correspondent parfaitement au message que nous souhaitons transmettre.
J'ai participé au choix des scènes ainsi qu'au transport du matériel et du groupe.

Bien que je n'aie pas pu être présent physiquement, j'ai néanmoins commencé le développement du front-end de l'application Seed ainsi que l'intégration de la maquette. Mon travail a consisté à poser les bases du projet, en veillant à ce que les éléments de design soient correctement implémentés et fonctionnels.

J'ai continué à intégrer des éléments de la maquette tout en discutant de certains aspects avec le développeur back-end, Valentin, ainsi qu'avec le réalisateur de la maquette, Imad, pour effectuer quelques ajustements. Cette collaboration nous a permis d'affiner les détails et de nous assurer que l'application répondra parfaitement à nos attentes.

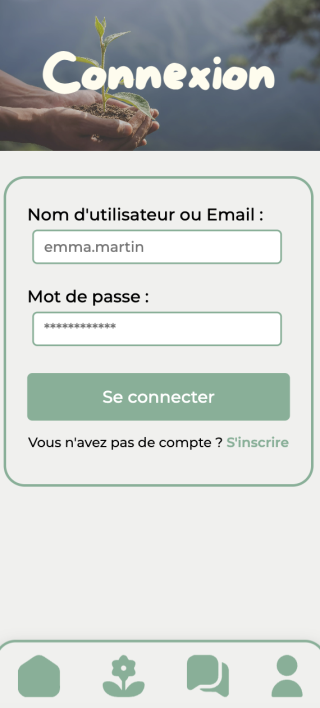
J'ai mis en place les bases du site Seed, en travaillant notamment sur le design du header et du footer. Ces éléments fondamentaux établissent une structure cohérente et attrayante pour le site, assurant une navigation fluide et une expérience utilisateur agréable dès le premier contact.

Pour la deuxième partie de notre vidéo publicitaire, nous avons tourné dans deux lieux distincts :
- Le stade de la Burie, pour des prises de vue avec drones.
- Le jardin des Innocents, pour les plans dans le jardin.
J'ai conservé les mêmes responsabilités que pour la première partie du projet.

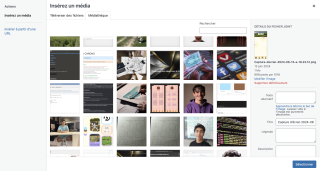
J'ai supprimé et réduit la taille des images au maximum afin d'optimiser les performances du site. Cette optimisation permet de réduire les temps de chargement, d'améliorer l'expérience utilisateur et de diminuer l'utilisation de la bande passante.

Pour déployer le site WordPress de l'agence sur mon VPS, j'ai suivi les étapes du TP d'hébergement de M. Gommery. Cela m'a permis de transférer efficacement le site hébergé initialement sur le VPS du chef de projet vers mon propre serveur, assurant ainsi une configuration et un fonctionnement optimaux.

J'ai continué à travailler sur l'optimisation du CSS pour la version PC du site, en veillant à améliorer la mise en page et à rendre l'expérience utilisateur plus fluide.
Dernière modification par sofiane.aliane le juin 14, 2024 à 11:11.

